The Real Win With Tailwind
Why the real win with Tailwind isn't the utility classes

Albin Groen
Posted 2021-06-01
I've been using Tailwind CSS on different projects for about a year now. In the beginning, I didn't like it. I ran into a couple of issues, felt the frustration of learning a new API and didn't really see the benefits it was supposed to bring.
I kept going back to it though, and each time I found that some little kink had been resolved. Also, after learning the class names I got really fast with Tailwind. Today, I use Tailwind CSS for more or less every project I build. I have run into some opposition when trying to introduce it at work though, which certainly is understandable since you shouldn't just implement completely new technology just because someone thinks it's cool.
Now, what many think after playing around with Tailwind for a little bit is that the USP would be that you keep the CSS close to the markup, or that fact that it uses utility classes. I don't actually think this is the biggest win though. Sure, it's nice to have it coupled so closely to the HTML since you then don't run into the append-only mode which you often do when de-coupling the CSS from HTML.
I think the actual win here is the built-in design system that Tailwind comes with. Initially, you might not really even see this, since it's not particularly highlighted in their own descriptions or documentation. But, when you start to think about it, the colors, spacing, fonts, font sizes, and shadows aren't just picked out randomly, but very carefully thought through by some really talented designers at Tailwind.
Colors
Here, you can see how perfectly thought out these colors are. Coming to this conclusion by yourself might take weeks or months of work. With Tailwind, you get all of these out of the box, for every sort of relevant CSS property.

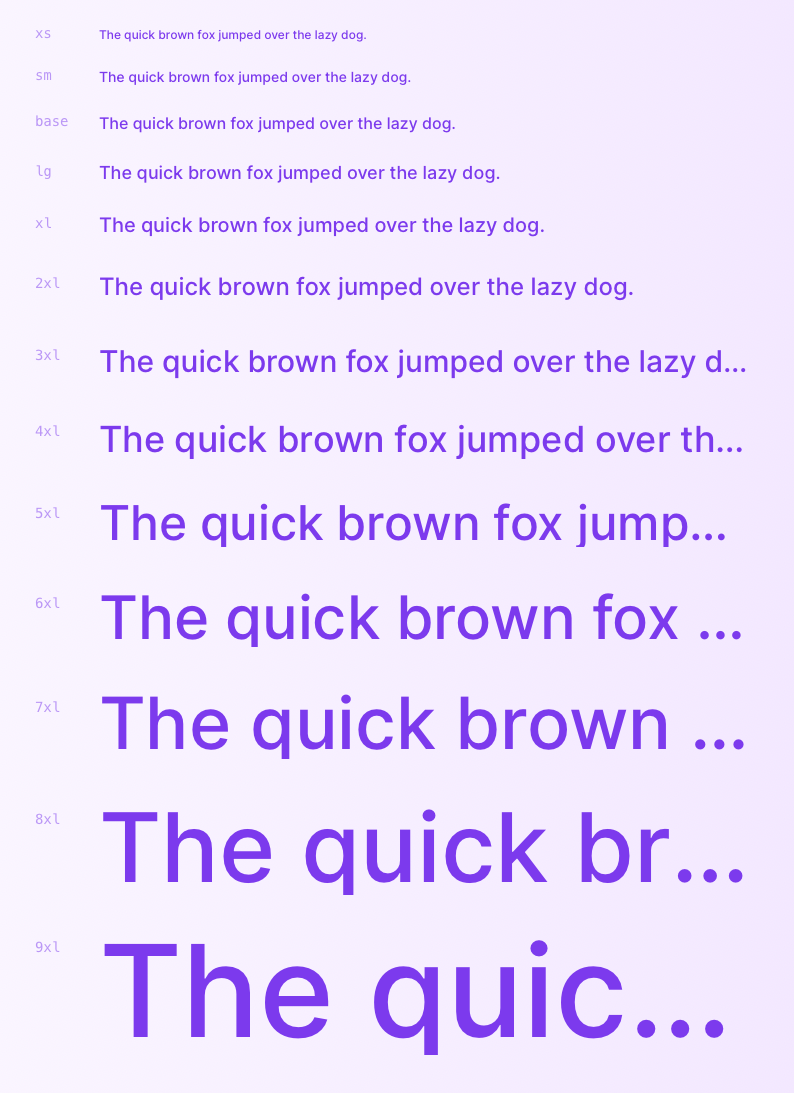
Typography
The same goes for the typography system. I've worked on many web projects where this has been a great challenge. Building a system like this requires a lot of research on what sizing scale to use, and how to set everything up. Here, you get a typography system right out of the box that you can use with ease, and without having the doubtful thought in the back of your mind whether the system is actually good or not.

Shadow
The box shadows are also purposely designed to give you a set of different shadows for every occasion that look good together in an application. This is also a property that is very tiresome to set up and be sure that works well together.

Now, of course, you could set up all of these yourself using CSS variables or something. This is what I did before I used Tailwind. It's going to take a long time though, and if you're not an experience designer, you probably can't be a hundred percent sure the system holds up in all scenarios and work well on all sort of screens.
If you want more content like this, consider following me on Twitter and you'll see when a new post I created. @albingroen.
